How To Submit Multiple Checkbox Value to PHP using jQuery & Ajax
In this post, I will show to you an example on how to submit multiple checkbox value to PHP using jQuery and ajax. In my previous post I posted about on how to loop the checked checkbox value in jquery. Now we will send it to the server-side so that the PHP can read it and process to MySQL database.

In this post, I will show to you an example on how to submit multiple checkbox value to PHP using jQuery and ajax. In my previous post I posted about on how to loop the checked checkbox value in jquery. Now we will send it to the server-side so that the PHP can read it and process to MySQL database.
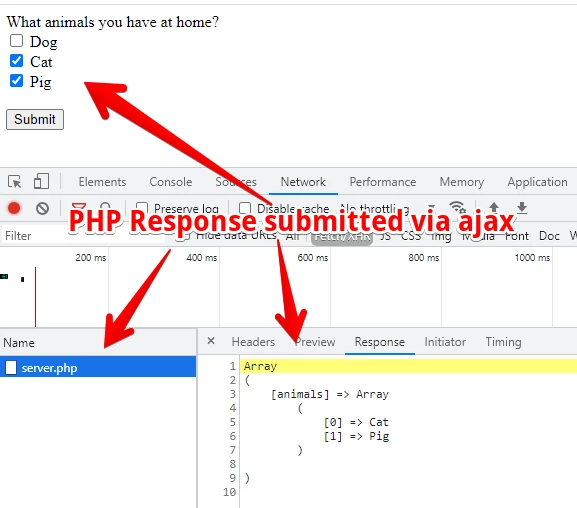
Sample Output
Here is the sample output of this function.

HTML, CSS, and Javascript Code
Here is the complete HTML, CSS and Javascript code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Loop Checkbox Value in jQuery</title>
<style type="text/css">
.result-wrapper {
display: none;
}
</style>
</head>
<body>
<form id="form" action="server.php">
<label>What animals you have at home?</label>
<div>
<input type="checkbox" name="animals[]" value="Dog"> Dog
</div>
<div>
<input type="checkbox" name="animals[]" value="Cat"> Cat
</div>
<div>
<input type="checkbox" name="animals[]" value="Pig"> Pig
</div>
<br/>
<button type="button" id="submit">Submit</button>
</form>
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#submit").on("click", function() {
var $this = $(this); //submit button selector using ID
var $caption = $this.html();// We store the html content of the submit button
var form = "#form"; //defined the #form ID
var formData = $(form).serializeArray(); //serialize the form into array
var route = $(form).attr('action'); //get the route using attribute action
// Ajax config
$.ajax({
type: "POST", //we are using POST method to submit the data to the server side
url: route, // get the route value
data: formData, // our serialized array data for server side
beforeSend: function () {//We add this before send to disable the button once we submit it so that we prevent the multiple click
$this.attr('disabled', true).html("Processing...");
},
success: function (response) {//once the request successfully process to the server side it will return result here
// do something here after successfully submitted
},
complete: function() {
$this.attr('disabled', false).html($caption);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
// You can put something here if there is an error from submitted request
}
});
});
});
</script>
</body>
</html>PHP Code
Here is the PHP code to catch the submitted form via ajax. Filename: server.php. Which I call it in previous code in form attribute action="server.php".
<?php
$request = $_REQUEST;
print_r($request);
?>Now you have the complete code on how to do it. Now its your time to test it to your end.
Below are the sample file naming of this code.

I hope this sample code may help you. Thank you for reading. Happy coding :)











Leave a Comment