Jquery Checkbox Assign Multiple Permissions to a Role
In this post, I will share a simple code on how to implement a jquery checkbox to assign multiple permissions to a role. In case you are implementing multiple permissions with a checkbox to a role then this post might help you.

In this post, I will share a simple code on how to implement a jquery checkbox to assign multiple permissions to a role. In case you are implementing multiple permissions with a checkbox to a role then this post might help you.
Previously, I posted about how to implement the jQuery TableCheckAll plugin which I created. You can visit here the previous post.


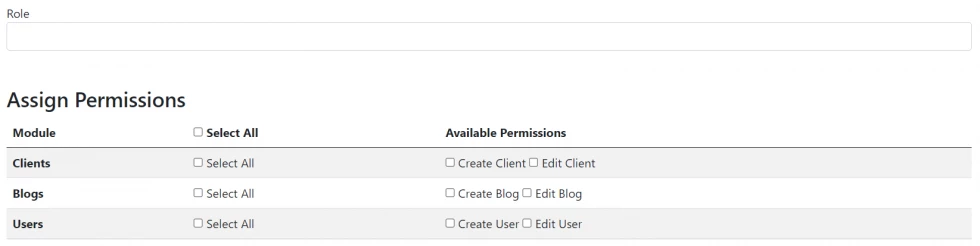
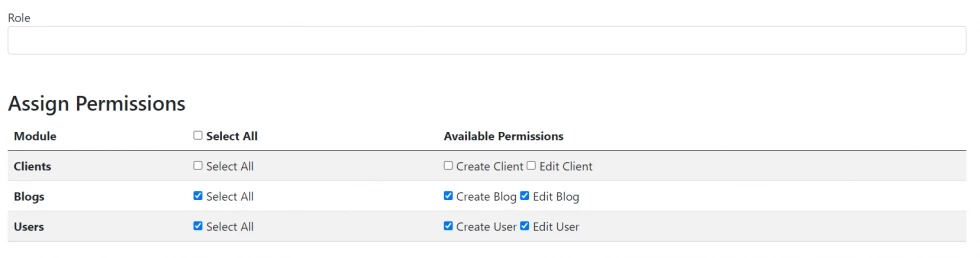
Okay, you have the idea already what is the expected output. Let's process how to do it.
First, Clone the TableCheckAll jquery Plugin.
git clone https://github.com/codeanddeploy/Jquery-Table-Check-All-Plugin.gitOnce you downloaded it, create a new file inside the folder you downloaded. Let's say index.html then paste the code below:
Second, Here is the full source code
In this section, we have a sample source code that can implement to your project.
Take note: The .select-all-permissions and .select-permission classes are able to select all modules permissions. So you don't need to replace these classes.
For .select-permission class, you need to add this in every module permission checkbox including the module select all permission checkbox. As you can see in this code:
<tr>
<th scope="row">Clients</th>
<td><input type="checkbox" class="select-permission select-all-module-permissions select-all-client-permissions" data-class="select-all-client-permissions"> Select All</td>
<td><input type="checkbox" class="select-permission select-module-permission select-client-permission" data-class="select-client-permission"> Create Client <input type="checkbox" class="select-permission select-module-permission select-client-permission" data-class="select-client-permission"> Edit Client</td>
</tr>To trigger the module permission we need also to add class .select-module-permission and specific class for each module permission with custom attribute data-class="select-{module_name}-permission" and class name .select-{module_name}-permission.
Take note that the {module_name} is your module name without space.
Then in each module select all checkbox. You need to add .select-all-module-permissions class name. Because we use this to loop all available modules.
Then next we will add a custom attribute data-class="select-all-{module_name}-permissions" and add a class .select-all-{module_name}-permissions in each module select all checkbox.
Here is the full source code.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Jquery Checkbox Assign Multiple Permissions to a Role - codeanddeploy.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="dist/TableCheckAll.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var tableSelector = '#permissions-table';
$.each( $( '.select-all-module-permissions' ).parents('tr'), function() {
var that = $(this);
var selectAllPermissionsClass = that.find('.select-all-module-permissions').attr('data-class');
$.each(that.find('.select-module-permission'), function() {
var selectPermissionClass = $(this).attr('data-class');
$( tableSelector ).TableCheckAll({
checkAllCheckboxClass: '.' + selectAllPermissionsClass,
checkboxClass: '.' + selectPermissionClass
});
});
});
$( tableSelector ).TableCheckAll({
checkAllCheckboxClass: '.select-all-permissions',
checkboxClass: '.select-permission'
});
});
</script>
</head>
<body>
<div class="container mt-5">
<form>
<div class="form-group">
<label>Role</label>
<input type="text" class="form-control">
</div><br><br>
<h3>Assign Permissions</h3>
<table class="table table-striped" id="permissions-table">
<thead>
<tr>
<th scope="col">Module</th>
<th scope="col"><input type="checkbox" class="select-all-permissions"> Select All</th>
<th scope="col">Available Permissions</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Clients</th>
<td><input type="checkbox" class="select-permission select-all-module-permissions select-all-client-permissions" data-class="select-all-client-permissions"> Select All</td>
<td><input type="checkbox" class="select-permission select-module-permission select-client-permission" data-class="select-client-permission"> Create Client <input type="checkbox" class="select-permission select-module-permission select-client-permission" data-class="select-client-permission"> Edit Client</td>
</tr>
<tr>
<th scope="row">Blogs</th>
<td><input type="checkbox" class="select-permission select-all-module-permissions select-all-blogs-permissions" data-class="select-all-blogs-permissions"> Select All</td>
<td><input type="checkbox" class="select-permission select-module-permission select-blogs-permission" data-class="select-blogs-permission"> Create Blog <input type="checkbox" class="select-permission select-module-permission select-blogs-permission" data-class="select-blogs-permission"> Edit Blog</td>
</tr>
<tr>
<th scope="row">Users</th>
<td><input type="checkbox" class="select-permission select-all-module-permissions select-all-users-permissions" data-class="select-all-users-permissions"> Select All</td>
<td><input type="checkbox" class="select-permission select-module-permission select-users-permission" data-class="select-users-permission"> Create User <input type="checkbox" class="select-permission select-module-permission select-users-permission" data-class="select-users-permission"> Edit User</td>
</tr>
</tbody>
</table>
</form>
<br>
<br>
<br>
</div>
</body>
</html>I hope it helps. Thank you :)











Leave a Comment