Learn Laravel Collection Paginate with Example
Learn how to Implement Laravel collection paginate in an easy way and how to change the pagination template from Tailwind CSS to Bootstrap 5.

Working with the Laravel collection is able to perform fluent mapping and lessen using of the array. But working with it we need to learn also how Laravel collection paginate because if you have huge data in a collection then we can display it once on your page. For a better experience, for the user, we need to apply pagination.
So I will provide an example with Laravel collection paginate so that it is easier for you to follow and apply to your project.
In this example, I'm using the laravel-collection-macros package from Spatie so that we can easily paginate our collection. This package has many options kindly check what are the other methods available.
So first, let's install the package:
composer require spatie/laravel-collection-macrosOnce installed we can apply the Laravel collection paginate method.
Here is an example:
For controller:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
public function index()
{
$customers = [
['id'=> 1, 'name'=> 'Maudie Collier'],
['id'=> 2, 'name'=> 'Lane Oberbrunner'],
['id'=> 3, 'name'=> 'Ralph Ullrich'],
['id'=> 4, 'name'=> 'Edmond Adams'],
['id'=> 5, 'name'=> 'Johan Eichmann'],
['id'=> 6, 'name'=> 'Sonya Hills'],
['id'=> 7, 'name'=> 'Barry Kuphal'],
['id'=> 8, 'name'=> 'Jairo Morar'],
['id'=> 9, 'name'=> 'Emmalee Bayer'],
['id'=> 10, 'name'=> 'Mollie Shanahan'],
['id'=> 11, 'name'=> 'Juan Dela Cruz'],
];
$customers = collect($customers)->paginate(5);
return view('welcome', compact('customers'));
}
}
As you can see we have a customer array and we convert it as a collection then we called the ->paginate(5) method. Take note that the paginate() method is from the package we installed above. Then just add the number per page you want to display in your table.
Then in your view, this is the code.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Laravel Collection Paginate</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<h1 c>Laravel Collection Paginate by <a href="https://codeanddeploy.com" target="_blank">Code And Deploy</a></h1>
<br><br>
<table class="table table-bordered">
<tr>
<th>Id</th>
<th>Name</th>
</tr>
@foreach($customers as $customer)
<tr>
<td>{{ $customer['id'] }}</td>
<td>{{ $customer['name'] }}</td>
</tr>
@endforeach
</table>
{{ $customers->links() }}
</div>
</body>
</html>
Since I'm using Bootstrap 5 for this tutorial the layout is broken because the default is a Tailwind CSS.
To fix this let's go to App\Providers\AppServiceProvider.php inside the boot() method. Add the following code.
Paginator::useBootstrapFive();Here is the whole code for the new AppServiceProvider.php after you added the above line.
<?php
namespace App\Providers;
use Illuminate\Pagination\Paginator;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Paginator::useBootstrapFive();
}
}
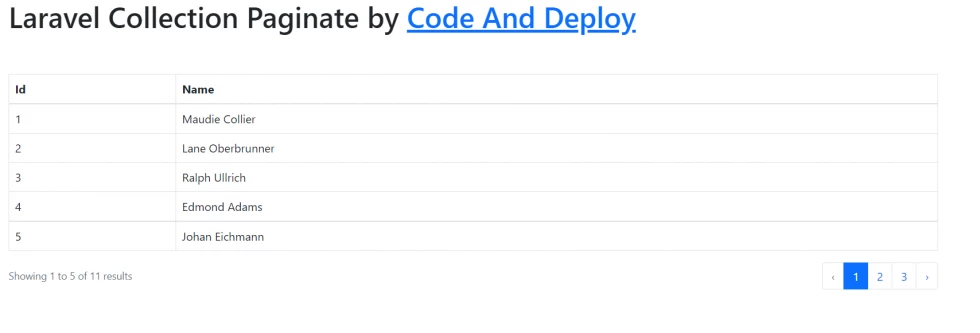
So now our display is nice and clean here is what it looks like.

For those who are using Bootstrap 4 add the following line to your AppServiceProvider.php.
Paginator::useBootstrapFour();That's pretty much it. I hope it helps :)











Leave a Comment