How To Use Bootstrap Datepicker in PHP & MySQL using Ajax
In this tutorial, I will explain how to implement Bootstrap Datepicker in PHP & MySQL using Ajax. I will guide you step by step on how it works. So in this example, we will create a function that asks the users about their date of birth.

In this tutorial, I will explain how to implement Bootstrap Datepicker in PHP & MySQL using Ajax. I will guide you step by step on how it works. So in this example, we will create a function that asks the users about their date of birth.
With the help of Bootstrap Datepicker, we enable a quick process with an excellent user interface instead of doing it from scratch or just using the native date picker on chrome which doesn't support other browsers.

So before we continue in this tutorial, I will let you know that we are using Bootstrap 4, jQuery 3.5.1, and Bootstrap Datepicker.
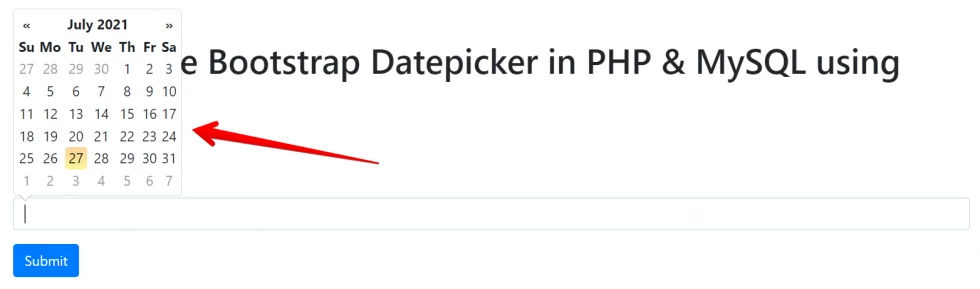
Index.html File
Here is the complete source code of our index.html
<!doctype html>
<html lang="en">
<head>
<title>How To Use Bootstrap Datepicker in PHP & MySQL using Ajax</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<!-- Bootstra Datepicker CSS -->
<link rel="stylesheet" href="assets/plugins/bootstrap-datepicker/css/bootstrap-datepicker.min.css">
</head>
<body>
<div class="container">
<br><br>
<h1>How To Use Bootstrap Datepicker in PHP & MySQL using Ajax</h1>
<br><br>
<form action="process.php" id="form">
<div class="form-group">
<label for="email">Date Of Birth:</label>
<input class="date form-control" type="text" name="date-of-birth">
</div>
<button type="button" class="btn btn-primary" id="btnSubmit">Submit</button>
</form>
</div>
<!-- Must put our javascript files here to fast the page loading -->
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Bootstrap JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- Bootstrap Datepicker JS -->
<script src="assets/plugins/bootstrap-datepicker/js/bootstrap-datepicker.min.js"></script>
<!-- Page Script -->
<script src="assets/js/scripts.js"></script>
</body>
</html>Script.js File
Next, our javascript called scripts.js from the imported the above code. Kindly check each line's comment for you to understand the process.
$(document).ready(function() {
// Initialize the datepicker
$('.date').datepicker({
todayHighlight: true, // to highlight the today's date
format: 'yyyy-mm-dd', // we format the date before we will submit it to the server side
autoclose: true //we enable autoclose so that once we click the date it will automatically close the datepicker
});
$("#btnSubmit").on("click", function() {
var $this = $("#btnSubmit"); //submit button selector using ID
var $caption = $this.html();// We store the html content of the submit button
var form = "#form"; //defined the #form ID
var formData = $(form).serializeArray(); //serialize the form into array
var route = $(form).attr('action'); //get the route using attribute action
// Ajax config
$.ajax({
type: "POST", //we are using POST method to submit the data to the server side
url: route, // get the route value
data: formData, // our serialized array data for server side
beforeSend: function () {//We add this before send to disable the button once we submit it so that we prevent the multiple click
$this.attr('disabled', true).html("Processing...");
},
success: function (response) {//once the request successfully process to the server side it will return result here
$this.attr('disabled', false).html($caption);
// We will display the result using alert
alert(response);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
// You can put something here if there is an error from submitted request
}
});
});
});Creating Database Table
Next, creating our database table. If you already created your database then we will continue to create our table "dob" as your table name. Here is the code below.
CREATE TABLE `dob` (
`id` int(11) NOT NULL,
`dob` date NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;Process.php File
Next, our last code to process the saving of submitted data from our from.
<?php
$request = $_REQUEST; //a PHP Super Global variable which used to collect data after submitting it from the form
$date = $request['date-of-birth']; //get the date of birth from collected data above
$servername = "localhost"; //set the servername
$username = "root"; //set the server username
$password = ""; // set the server password (you must put password here if your using live server)
$dbname = "demos"; // set the table name
// Create connection
$conn = mysqli_connect($servername, $username, $password, $dbname);
// Check connection
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
// Set the INSERT SQL data
$sql = "INSERT INTO dob (dob)
VALUES ('".$date."')";
// Process the query so that we will save the date of birth
if (mysqli_query($conn, $sql)) {
echo "New record created successfully.";
} else {
return "Error: " . $sql . "<br>" . mysqli_error($conn);
}
// Close the connection after using it
mysqli_close($conn);
?>Now you can enable to save data from the form with bootstrap datepicker using PHP and MySQL with Ajax.
I hope this tutorial can help you. Now you can download our code for you to test and run.











Leave a Comment