Generate Laravel PDF with Image Example
In this post, I will show you an example of how to generate a Laravel PDF with an image. Sometimes we need to generate a PDF with an image for our reporting.

In this post, I will show you an example of how to generate a Laravel PDF with an image. In my previous example, I have an example of how to implement Laravel PDF from HTML. Now let's include the image in your PDF file.
Usually, we include images on PDF for a product report, invoices that have a company logo, or maybe a report that is a screenshot.
To start we need to install Laravel. Just skip if already installed.
Step 1: Laravel Installation
If you don't have a Laravel 8 install in your local just run the following command below:
composer create-project --prefer-dist laravel/laravel laravel-pdf-image-example
cd laravel-pdf-image-exampleStep 2: Install dompdf Package
To generate HTML to PDF in Laravel we need to install barryvdh/laravel-dompdf package. Run the following command below:
composer require barryvdh/laravel-dompdfStep 3: Setup Routes and Controller
Let's create routes and controller for our Laravel PDF generator.
routes.php/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PdfController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('pdf', [PdfController::class, 'index']);Run the command below to make a controller:
php artisan make:controller PdfControllerThen edit the PdfController generated. See below:
<?php
namespace App\Http\Controllers;
use PDF;
use Illuminate\Http\Request;
class PdfController extends Controller
{
public function index()
{
$pdf = PDF::loadView('pdf.sample-with-image', [
'title' => 'CodeAndDeploy.com Laravel Pdf with Image Example',
'description' => 'This is an example Laravel pdf with Image tutorial.',
'footer' => 'by <a href="https://codeanddeploy.com">codeanddeploy.com</a>'
]);
return $pdf->download('sample-with-image.pdf');
}
}
Step 4: Setup View
Now, let's set up our view for our PDF with an image generator. In this example, I create a pdf folder inside resources/views/ then create a blade file sample-with-image.blade.php. See below sample code:
<!DOCTYPE html>
<html>
<head>
<title>{{ $title }}</title>
</head>
<body>
<p>{{ $description }}</p>
<br>
<p>Put your text here.</p>
<p>Place your dynamic content here.</p>
<br/>
<br/>
<br/>
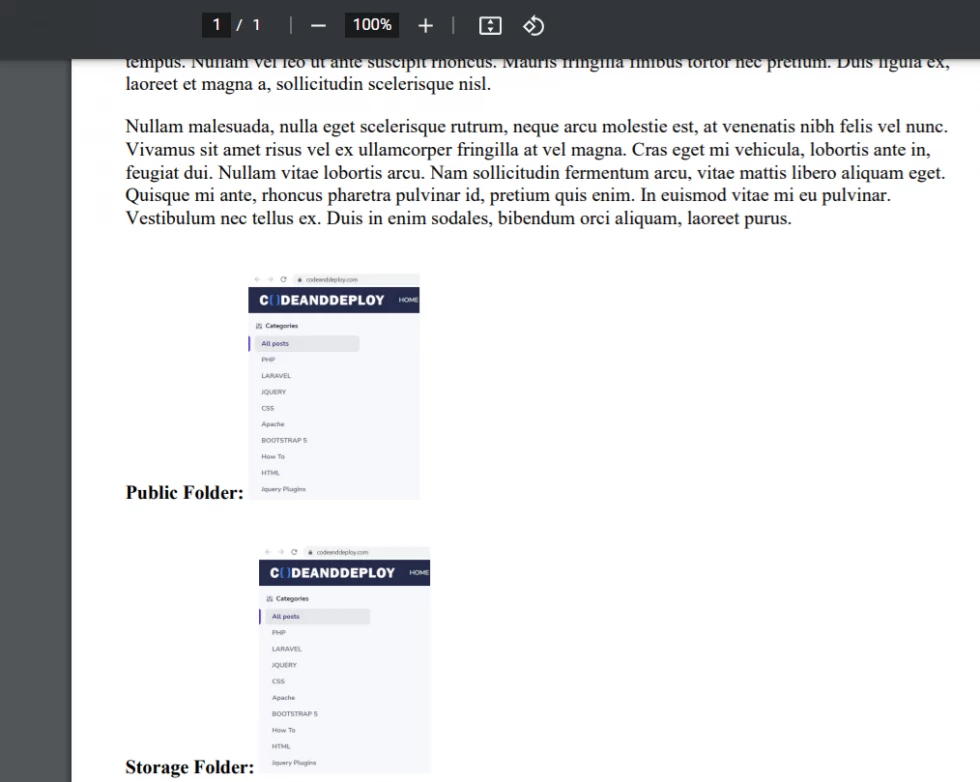
<strong>Public Folder:</strong>
<img src="{{ public_path('images/codeanddeploy.jpg') }}" style="width: 20%">
<br/>
<br/>
<br/>
<strong>Storage Folder:</strong>
<img src="{{ storage_path('app/public/images/codeanddeploy.jpg') }}" style="width: 20%">
<br/>
<br>
<p style="text-align: center;">{!! $footer !!}</p>
</body>
</html>NOTE: You must have images folder inside public and images folder inside \storage\app\public and your image must exist in the stated folder. You can name it what you want.
Now, our code is ready let's test it by running the commands below:
php artisan servethen run the URL below to your browser:
http://127.0.0.1:8000/pdfHere is the example generated a result of Laravel PDF with images using dompdf:

I hope it helps. Thank you for visiting :)











Leave a Comment