PHP Ajax with Bootstrap 5 Waitingfor Loading Modal and Progress bar
In my previous post here I posted about how to implement the Bootstrap 5 waitingfor loading modal and progress bar. Now we will implement it through ajax by request server-side using PHP.

In my previous post here I posted about how to implement the Bootstrap 5 waitingfor loading modal and progress bar. Now we will implement it through ajax by request server-side using PHP.
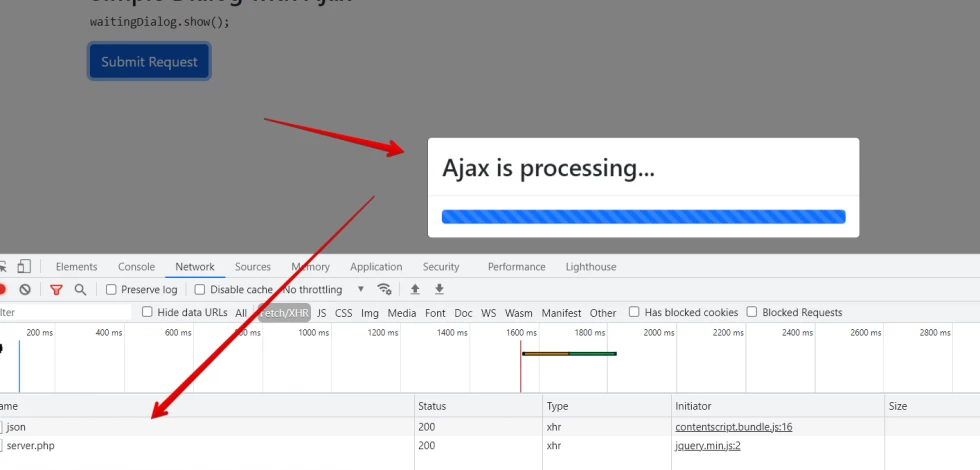
I use beforeSend() and complete() functions in ajax to trigger and show the waitingfor loading modal using beforeSend() function and detecting if the ajax is finished requesting to the server using complete() function.

Kindly check the complete javascript code below:
$(document).ready(function() {
$('#ajax-with-simple-dialog').on('click', function() {
var $this = $(this); //submit button selector using ID
// Ajax config
$.ajax({
type: "POST", //we are using POST method to submit the data to the server side
url: 'server.php', // get the route value
beforeSend: function () {//We add this before send to disable the button once we submit it so that we prevent the multiple click
waitingDialog.show('Ajax is processing...', {
onShow: function() {
$this.attr('disabled', true);
},
onHide: function() {
$this.attr('disabled', false);
}
});
},
success: function (response) {//once the request successfully process to the server side it will return result here
},
complete: function() {
waitingDialog.hide();
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
// You can put something here if there is an error from submitted request
}
});
});
}); Also, see our following code below for HTML:
<!doctype html>
<html lang="en">
<head>
<title>PHP Ajax with Bootstrap 5 Waitingfor Loading Modal with Progress bar jQuery Plugin</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<br/><br/><br/>
<div class="container">
<h3>Simple Dialog with Ajax</h3>
<pre>waitingDialog.show();</pre>
<button type="button" class="btn btn-primary" id="ajax-with-simple-dialog">Submit Request</button>
<br/><br/>
</div>
<!-- Must put our javascript files here to fast the page loading -->
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Bootstrap Waiting For Script -->
<script src="assets/plugins/bootstrap-waitingfor/bootstrap-waitingfor.min.js"></script>
<!-- Page Script -->
<script src="assets/js/scripts.js"></script>
</body>
</html>And last, our PHP file named server.php
<?php
echo 'server';
?>Thank you for reading I hope you like it. Cheers :)











Leave a Comment